网易云
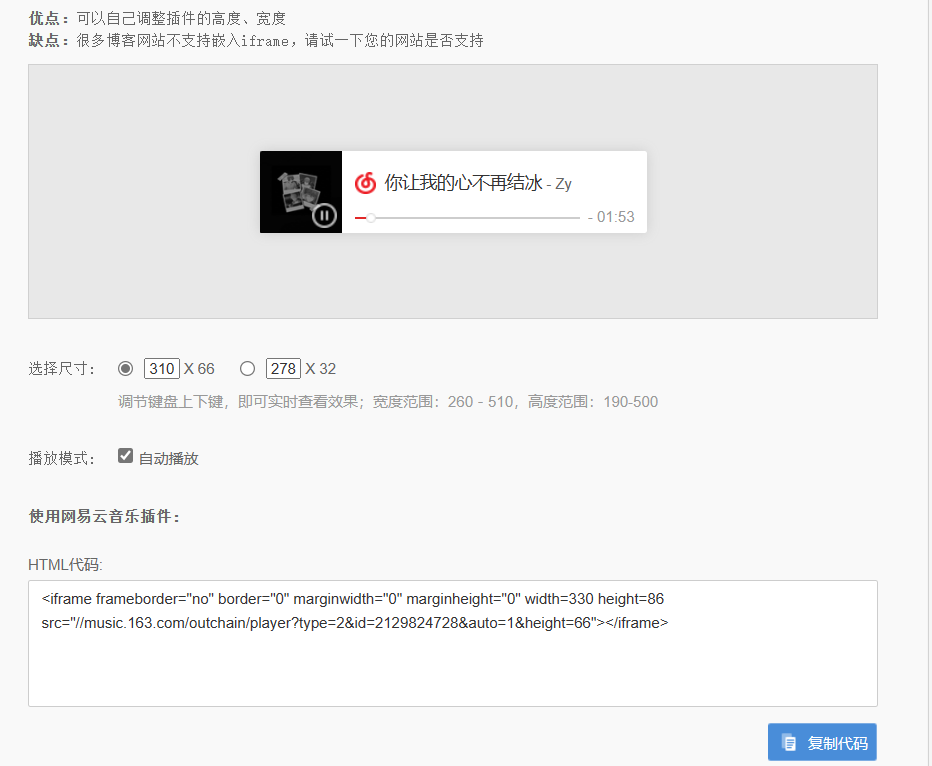
1.可以对接网易云的外链播放

2.如果需要隐藏播放器的话在iframe后面加入style=”display:none”
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=2129824728&auto=1&height=66"></iframe>其他方式
- 使用autoplay=”autoplay”,背景音乐将在音网页打开后就自动马上播放
- 使用controls=”controls”,则为了在页面内显示显示控件,如播放按钮
- 使用”loop=”loop”,则是为了是背景音乐重复播放
- 使用preload=”auto”,则音频在页面加载的同时进行加载,并预备播放
- 使用src=””,即是在””内加入背景音乐的保存路径
<audio src="填你音乐文件目录名" id="aud" autoplay="autoplay" controls="controls" preload="auto"></audio>
APlayer HTML5音乐播放器
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="2522036365"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
list-folded="false">
</meting-js>| 名称 | 默认值 | 描述 |
|---|---|---|
| container | document.querySelector(‘.aplayer’) | 播放器容器元素 |
| fixed | false | 开启吸底模式, 详情(opens new window) |
| mini | false | 开启迷你模式, 详情(opens new window) |
| autoplay | false | 音频自动播放 |
| theme | ‘#b7daff’ | 主题色 |
| loop | ‘all’ | 音频循环播放, 可选值: ‘all’, ‘one’, ‘none’ |
| order | ‘list’ | 音频循环顺序, 可选值: ‘list’, ‘random’ |
| preload | ‘auto’ | 预加载,可选值: ‘none’, ‘metadata’, ‘auto’ |
| volume | 0.7 | 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效 |
| audio | – | 音频信息, 应该是一个对象或对象数组 |
| audio.name | – | 音频名称 |
| audio.artist | – | 音频艺术家 |
| audio.url | – | 音频链接 |
| audio.cover | – | 音频封面 |
| audio.lrc | – | 详情(opens new window) |
| audio.theme | – | 切换到此音频时的主题色,比上面的 theme 优先级高 |
| audio.type | ‘auto’ | 可选值: ‘auto’, ‘hls’, ‘normal’ 或其他自定义类型, 详情(opens new window) |
| customAudioType | – | 自定义类型,详情(opens new window) |
| mutex | true | 互斥,阻止多个播放器同时播放,当前播放器播放时暂停其他播放器 |
| lrcType | 0 | 详情(opens new window) |
| listFolded | false | 列表默认折叠 |
| listMaxHeight | – | 列表最大高度 |
| storageName | ‘aplayer-setting’ | 存储播放器设置的 localStorage key |
第二种播放器样式
<link rel="stylesheet" href="https://beginner.top/api/bfq/sunyou.css"><script src="https://beginner.top/api/bfq/APlayer.min.js"></script><script src="https://beginner.top/api/bfq/Meting.min.js"></script>
<!--网易云音乐-->
<meting-js
fixed="true"
preload="metadata"
mutex="true"
volume="0.3"
storage="AllFixed"
order="random"
server="netease"
type="playlist"
id="2522036365"
autoplay="true">
</meting-js>

插入代码
1.插入到 body 之后,页脚位置 保存代码刷新网站即生效

